Web Design and Color 🖌
Tints Tones and Shades
 Color harmony can also be produced using tints, tones and shades of various parent colors.
Color harmony can also be produced using tints, tones and shades of various parent colors.
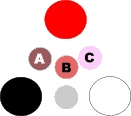
Shades are produced by mixing a parent color with black (A).
Tones are produced by mixing the color with gray (B).
Tints are produced by mixing a color with white (C).
The color triangle on the left demonstrates these concepts. Most graphic editing programs will provide palettes for producing these color variations.
👉Try our Free Color Scheme Generator
Color and Web Browsers
The colors that a browser can display are only limited by the user's device.
Back in the old days you had to be careful about choosing colors for you website. Some monitors used 8 bit or 16 bit color and might not display the colors the same as your equipment.
Thank GeeWhiz for progress. About 95 percent of people viewing the internet these days are using devices that have no limitations.
Get rid of those dull drab white backgrounds and start using some nice pastels behind your text.
Some Simple Rules of Good Website Design
- Less is better. Don't overdo it with color. Don't use more than 2 or 3 in your web design.
- Choose colors that are somehow related. Don't just grab 2 or 3 and go.
Next Stop
Blatant errors in website design.