🛠How to Use the W3C Validator
There are 3 ways to use the validator but for beginners I recommend the Validate by Direct Input function.
The image below shows the tool after entering the page and choosing that option.
Use Select All to copy and paste the entire code of your web page into the box provided and shown here.
Then click the Check button on the bottom of the box.
The Validator does not support nesting elements in CSS. Nesting will produce errors.

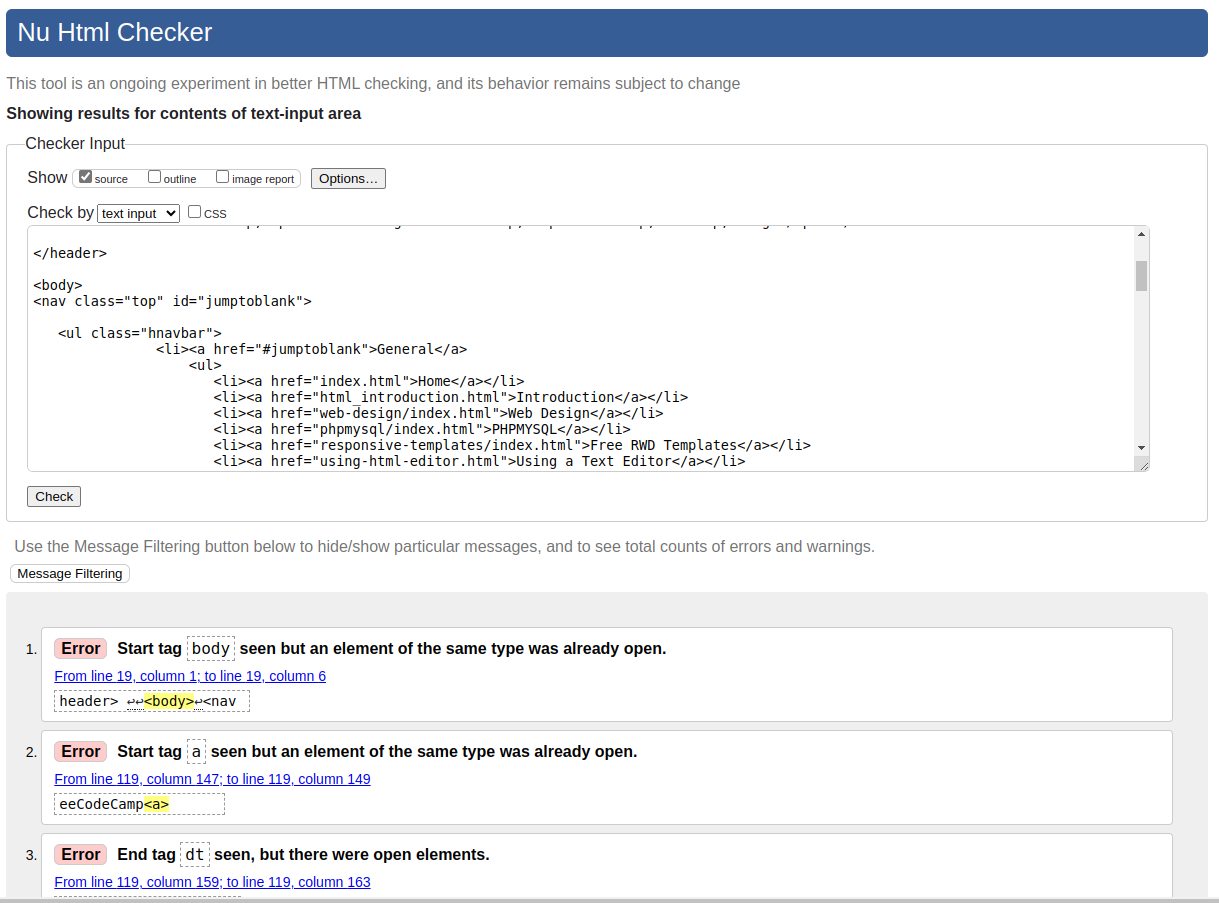
If you have errors they will be listed in yellow as shown in this second image. If you've already invested some time in learning to use an HTML editor most of them will have matching line numbers at the location of the error.
Some errors will be a little harder for the novice to find and will require searching the code above the line that is provided.
It does get easier the more you learn to look at your code. The error in question here was a missing forward slash in a closing anchor tag <a>. The second listing shows the actual error in yellow.

If you have a clean run with no errors you'll be pleased when yo see the message 'Document checking completed. No errors or warnings to show. I like those and you will too.

If you have corrected your errors or have a second page to test, there is no reset or clear button, so just do a right click inside the box, choose select all then cut and it will clear the box. You're ready to repeat the process with your next page.