Multi Tier Drop Down Menu Kits
🛠This little projected started out as a copy and paste HTML and CSS procedure and evolved into 6 kits for download.
This is actually the same code we used to build the navigation system on our website. Each one uses the same html code. The difference in appearance and function is accomplished with CSS.
Each navbar can be demoed and then downloaded in a zip file. The style sheets are heavily commented. There is a colored version and a white version for each navbar style.
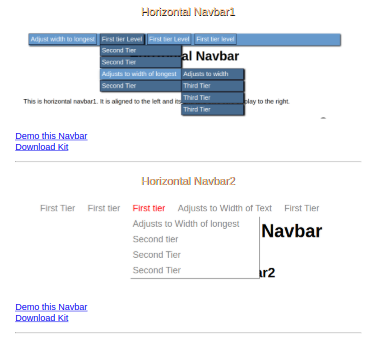
Horizontal
When you don't use button images, the width of the buttons is determined by the length of the text in the longest associated anchor tag.
Each kit includes the menu system we use to work on small devices.

👉Try the Demos
Vertical - Float Left Display Right

👉Try the Demos
Vertical - Float Right Display Left

👉Try the Demos
Free Tools and Resources
Free Bullet Images, WingDings and WebDings
🔵 🔶 😀 🎈 🐝 🏀 👉 👲 💡 🍅
Have you tried our NEWEST template kit with scrolling columns?
Download Template Kit #601 - 4 Page Kit or Test Drive It!