How to Choose Website Colors 🖌
🎨Choosing the right website colors can be a major factor in determining a visitor's first impression of your web site and the web site's level of usability.
Follow the KEEP IT SIMPLE!! rule here and you'll improve your chances of success.
When using color on a website, the old rule of less is more holds true.
Never use more than 3 colors and be sure the colors you use are related in some way.
Nothing screams "UNPROFESSIONAL" louder than a website that has too much or clashing color combinations.
Take a little time here to learn about color relationships.
Some colors work together, others DO NOT!!
Use the free color scheme tool to learn about color relationships. Download your free copy and use it.
Here's a great article on the subject: How to Choose the Perfect Color Scheme and if you return, try our Color Scheme Generator Tool.
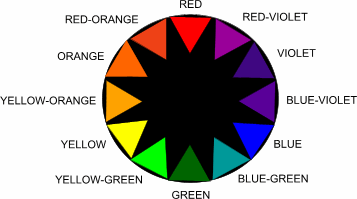
The Colorwheel

A colorwheel can be a useful tool in helping you to choose color combinations for your web site.
The image shown here is a very simple colorwheel. It displays only basic colors, but we can use it to explain color relationships. You can find other more detailed colorwheels on the internet, in art books or even in encyclopedias.
Colors that work well together produce color harmony, which can improve the first impression of a web site visitor.
Color Scheme Generator
This color scheme generator will help you to find colors that work on your website. Enter a color and easily find complementary (contrast), neighboring (analogic) , triadic, and monochramatic schemes. The tool is provided by Wellstyled.com. Be sure to read the help section.
👉Next Stop: Complementary Colors or Try our Free Color Scheme Generator