Fun with CSS
Box Shadow
The box shadow property is one of those CSS techniques that has been experimental for some of the last releases of CSS.
It is now supported by the latest versions of all major browsers.
When used properly it adds a nice raised almost 3 dimensional appearance to square images, divisons, tables, h1-6 elements and many other web page elements.
If used too much it can be a little monotonous.
Experiment, experiment, experiment!!
The CSS
box-shadow: 5px 5px 10px #0e0e0e
h-shadow Required. The position of the horizontal shadow. Accepts Negative values.
v-shadow Required. The position of the vertical shadow. Accepts Negative values.
blur Optional. The blur distance
color Optional. The color of the shadow.
spread Optional
inset Optional
Examples of Box Shadow
Since we use it on this page, you might look around and see the different places we use it. I know we overdo it a little, but once you find out how easy it is to add, you'll probably do the same for a while.
Use on Headings
Page headings or Paragraph headings.
HTML
<div>
<h1>Text</h1>
<p>Text</p>
</div>
CSS
width: 70%; background: #990000; border: solid #ffd700 6px; border-radius: 30px 30px 0 0; padding: 3% 5%; box-shadow: 5px 5px 10px #0e0e0e
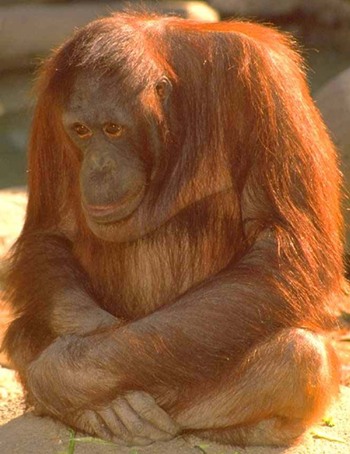
Use it on square edge pictures.

HTML
<img src="images/orang.jpg" alt="orang" />
CSS
display: block; margin: 0 auto; box-shadow: 5px 5px 10px #0e0e0e; clear: both
Inset
box-shadow: 5px 5px 10px #0e0e0e inset
Works well with most box elements.
Difficult to use with images, because it displays behind. Solution below.
Here the inset box shadow is placed on the paragraph containing the image and not the image itself.
A 1px value on h and v position give it more of a raised appearance.
The code needs a little tweaking but is shown below:
<p style="display: block; padding: 10px 10px; width: 200px;border-radius: 20px; box-shadow: 1px 1px 10px #0e0e0e inset"><img src="images/help.png" alt="help image" style="display:block;margin: 20px auto; box-shadow: none;border-radius: 20px" /></p>

Buttons on the Fly?
The CSS which we used to enhance a simple h5 element:
width: 85%; margin: 0 auto; background: #ff6600; text-align: center; box-shadow: -10px -10px 30px #0e0e0e inset; border-radius: 30px; padding: 2% 2%;
Note the use of negative values.
Orange Tube Anyone?
