How to Create Web Pages with HTML5
Attention: If you skipped the first lesson, go back and start there.
Creating Your Page Structure
In this exercise we'll add the elements that make up our web page structure. We will create a single column web page. It's just easier for learning.
We'll complete the web page structure by making additions to the style sheet.
New in HTML5
We use three new tags or elements added in HTML5: <header></header>, <nav></nav> and <footer></footer>
Second Exercise
Copy and Paste this code into the HTML Body section below the <body> tag:
<header>
</header>
<nav id="nowhere">
</nav>
<div class="main">
</div>
<footer>
</footer>
Define the Structure
Now we need to add the code to our style sheet to define the settings for our head, main and footer divisions.
The code will be the same for each except for the color settings.
Copy and Paste this code into the style sheet below the closing bracket for the definition of the body section:
header {
width: 100%;
background: #2e2e2e;
float: left;
}
nav {
width:80%;
background: #2e2e2e;
padding: .5% 5%;
margin: 1% 5% 0 5%;
float: left
}
.main {
width:90%;
padding: 0 5%;
float: left
}
footer {
width: 100%;
background: #2e2e2e;
float: left
}
Save firstpage.html.
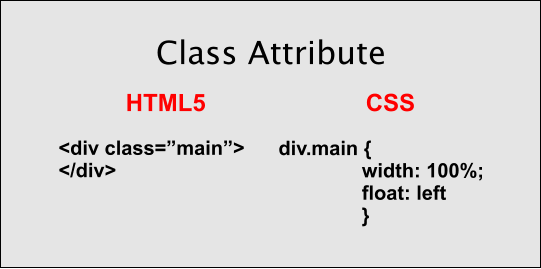
The Class Attribute

The class attribute, class="name of element", is used to give a name to a page element so that it can be referenced in the style sheet in order to create a customized version of the element.
The diagram shows how it is defined in the style sheet.
The name of the element is preceded by div..
Tip: You can omit the div for faster processing by the browser.
Once you get everything added to the style sheet and saved, look at the HTML page with a browser or Preview function of HTML Editor. Refresh or reload if the page is already open.
The Result
Not much change. Just a black line at the top.

Notice that the header element, division and footer element use the float: left property. This gets them to line up properly on the page.
Notice also that the width of the div.main element is reduced to 90% because of the 5% padding that was added to the right and left sides.
QuizTime
Test Your Comprehension
Take a quiz on the information presented so far.
Ready to Proceed
When you get everything working with the desired result in your browser, you are ready to proceed to the next exercise. Don't go on unless you have a basic understanding of the procedures presented so far.
Don't be afraid to delete all your work and start over from the beginning!
What's Ahead
In the next lesson we're going to add some text to our header element.
