How to Create Web Pages with HTML5
Add More Content
You should complete these lessons in order.
If you haven't completed the first 4 exercises, go back and start at the beginning.
Adding paragraphs
Our next step is to add a little content to the main division.
To the main division, we'll add 8 paragraphs of mock-text using the paragraph tag. ( <p></p>)
Fifth Exercise
Copy and Paste the code shown in drk red inside of the main division below the H1 tag as shown:
<div class="main">
<h1>Responsive Web Design</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
Defining Appearance of New Paragraphs with CSS
We've already covered the formating of heading tags. Now we'll format our paragraphs.
Copy and paste the code into your style sheet below the last entry.
Explanation below:
.main p {
margin: 1% 0;
text-align: left;
text-indent: 18px
}
Save firstpage.html
Finish the Footer
Copy and Paste your footer information to the footer element using the paragraph tag as shown.
<footer>
<p>Copyright © 2015 - My Company - All Rights Reserved</p>
</footer>
Save the HTML page.
Copy and Paste into the style sheet:
footer p {
color: #efefef;
text-align: center;
padding: 1% 0
}
Save firstpage.html
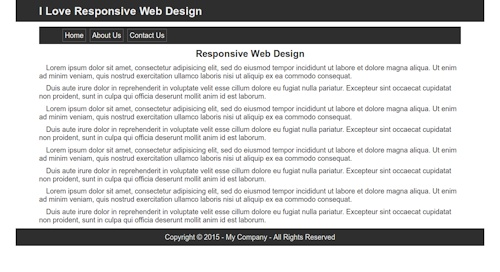
The Result
If this is what you see, you are ready to continue:

Were you successful? If you were, congratulations!!
If not, check the code that you added to your HTML page and style sheet.
What's Next
In Phase 2 we'll learn how to add images, make a drop down menu and add a media query to make the page adapt to a cell phone screen.
