How to Create Web Pages with HTML5
Adding Navigation
You should complete these lessons in order.
If you haven't completed the first 3 exercises, go back and start at the beginning.
If you are going to have more than one page in your website, your users will need an easy way to navigate the pages.
Your navigation device will be contained in your nav element.
We will use an unordered list to create it because it can be used to build a drop down menu.
Fourth Exercise
Copy and Paste the code shown in drk red inside the nav element of the body section as shown:
<nav id="nowhere">
<ul class="hnavbar">
<li><a href="index.html">Home</a></li>
<li><a href="#nowhere">About Us</a></li>
<li><a href="contact.html">Contact Us</a></li>
</ul>
</nav>
Save firstpage.html
Our navigation device is constructed using an unordered list (<ul></ul>) of links made using anchor tags. It can be easily converted to a drop down menu by adding nested lists and some style settings to your CSS. For now we'll add only the first tier.
Notice that the About Us button is not a link to a web page. this will be the button we use to create our drop down.
Because empty links are considered errors in your code, we add a url #nowhere that will jump to the id tag in the opening nav tag. Clear as mud?
You should really look at the page before you add the settings to the style sheet to see how it changes the appearance.
Pretty ugly?
New in HTML5
The nav element is another new addition in HTML5. You can use it just like a division to add a navigation device of any kind to your web page.
Copy and paste below the header h1 block in your style sheet.
/* horizontal navbar */
.hnavbar{
list-style:none;
margin-bottom: 0;
float:left;
position:relative;
z-index:5;}
.hnavbar li{
float:left;
margin-right:10px;
margin-bottom: 0px;
position:relative;}
.hnavbar a{
display:block;
padding:5px;
color:#fffffe;
border: solid #696969 1px;
text-decoration:none;}
.hnavbar a:hover{
text-decoration:none;
border: solid #c0c0c0 1px;}
/* End first tier hnavbar */
Save firstpage.html
Now preview the web page and see the changes.
Amazing? Run the mouse pointer over the buttons. A little action created by changing the border colors in the a and a:hover definitions
Just a bit of Content
Let's add a little content to the main division.
Copy and Paste the code shown in drk red inside the main division:
<div class="main">
<h1>Responsive Web Design</h1>
</div>
Copy and Paste this code below the hnavbar block in your style sheet:
.main h1 {
font-size: 24px;
margin: 1% 0;
text-align: center
}
Save firstpage.html
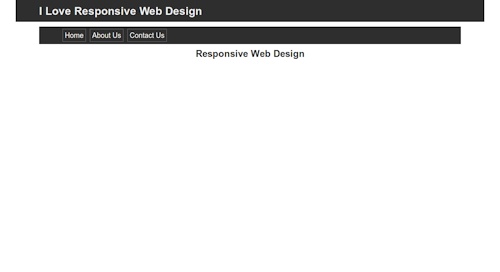
The Result
If this is what you see, you are ready to continue:

Were you successful?
If not, check the code that you added to your HTML page and style sheet.
QuizTime
Test Your Comprehension
Take a quiz on the information presented so far.
Ready to Proceed
When you get everything working with the desired result in your browser, you are ready to proceed to the next exercise.
Don't go on unless you have a basic understanding of the procedures presented so far.
What's Ahead
Next we'll add more content and then we'll finish the footer.
